Learn Flex
Learn Flex
Learn CSS Flexbox the easy way, or refresh your memory with this app as reference.
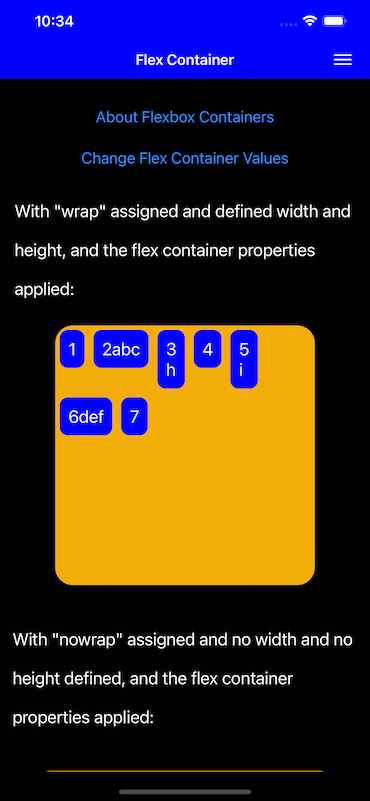
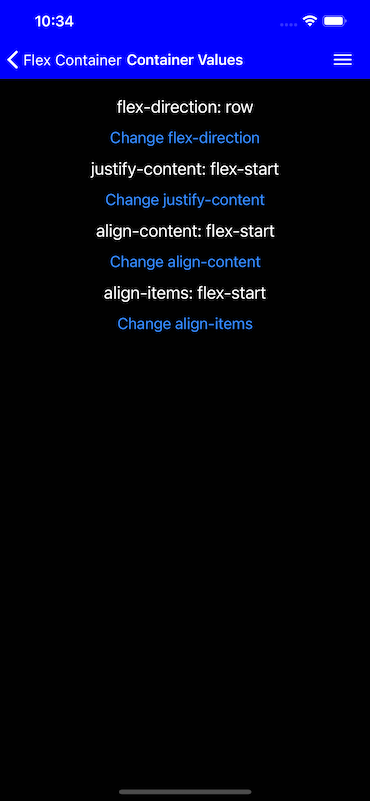
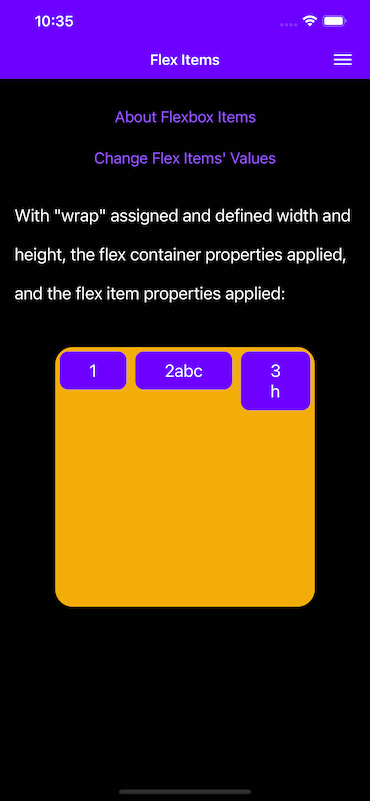
Learn CSS Flexbox, a CSS technology used in web development as well as in some cross-platform development frameworks, such as React Native, with the convenience of your phone or tablet. Try out different CSS properties for the FlexBox container and learn how they work, as well as for individual FlexBox items. "flex-direction", "justify-content", "align-content", "align-items", "flex-basis", "flex-grow", "flex-shrink", and "align-self" can be changed for demonstration in the app. Also read up about "gap", "row-gap", "column-gap", and "order", although those are not demoed in the app. Bring your Flexbox knowledge to the next level. Includes descriptions of all the properties mentioned above for your learning or reference.